css test drop shadow|css text drop shadow generator : bespoke The text-shadow property adds shadow to text. In its simplest use, you only specify the horizontal shadow (2px) and the vertical shadow (2px): Text shadow effect! webSkokka. Londrina. Mulata Ninfeta Sapeka. Olá amores, satisfação em ter-lós por aqui, me chamo Daffiny, sou aqui de Londrina mesmo, zona leste próximo ao shoppin. . Transex E Travestis Londrina. 19 FEVEREIRO - Id anúncio: br45vb5jp 23 anos .
{plog:ftitle_list}
3D. Em Betrayal.io, você participa de um jogo de dedução social multiplayer, semelhante a Among Us. Nele, você pode assumir o papel de um companheiro de equipe leal ou de um sabotador secreto conhecido como "traidor". O traidor deve sabotar as operações enquanto os membros da equipe devem trabalhar juntos para completar suas tarefas e .
The text-shadow property adds shadow to text. In its simplest use, you only specify the horizontal shadow (2px) and the vertical shadow (2px): Text shadow effect!The W3Schools online code editor allows you to edit code and view the result in .
Generic Font Families. In CSS there are five generic font families: Serif fonts .
blood test cholesterol drop after stopping eggs
W3Schools offers free online tutorials, references and exercises in all the major .CSS Text Overflow. The CSS text-overflow property specifies how overflowed .W3Schools offers free online tutorials, references and exercises in all the major . Using drop-shadow allows us to add a shadow to an element that doesn’t correspond to its bounding box, but instead uses the element’s alpha mask. We could add a drop shadow to a transparent PNG or SVG logo, for .
Let’s have a look at how we can use the CSS text-shadow property to create truly 3D-looking text. You might think of text-shadow as .
text with shadow generator
Not too long after box-shadow was introduced, a working draft for CSS Filters surfaced and, with it, a method for drop-shadow() that looks a lot . The CSS drop-shadow () function adds a shadow effect to elements, like images, using horizontal and vertical offsets, blur radius, spread radius, and color parameters. It enhances visual depth and prominence in web .

To add a drop shadow to the text inside the box you need a different CSS property — text-shadow. The text-shadow property takes a number of values: The offset on . Drop shadow. To achieve a drop shadow that follows any potential curves of an image, use the CSS drop-shadow filter. This shadow is applied to an alpha mask which .
We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side). Autoprefixer Prefixfree
CSS Drop Shadow Generator. In CSS, you can create a drop shadow effect using the box-shadow property. A drop shadow is a visual effect that adds a shadow behind an element, giving it a sense of depth and separation from the .filter:drop-shadow() filter:drop-shadow()では、画像の透過部分まで丁寧に追いかけてシャドウをつけてくれます。 img{ filter: drop-shadow(3px 3px 2px rgba(0, 0, 0, 0.3)); } filter:drop-shadow()の画像. 透過情報を持っていない画像 .
メモ: この関数はいくらか box-shadow プロパティと似ています。 box-shadow プロパティは要素のボックス全体の背後に長方形の影を作成しますが、 drop-shadow() フィルター関数は画像自体の形 (アルファチャネル) に合った影を作成します。
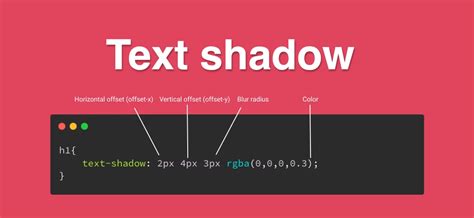
The Basic Shadow. The text-shadow property is super easy to work with and works well across all modern browsers without even so much as a vendor prefix! However, using tools like Modernizr will help you pull off . p { text-shadow: 1px 1px 1px #000; } You can apply multiple text shadows by comma separating. p { text-shadow: 1px 1px 1px #000, 3px 3px 5px blue; } The first two values specify the length of the shadow offset. The first value specifies the horizontal distance and the second specifies the vertical distance of the shadow. The box-shadow property in CSS is for putting shadows on elements (sometimes referred to as “drop shadows”, ala Photoshop/Figma)..card { box-shadow: 0 3px 10px rgb(0 0 0 / 0.2); } That syntax is: box-shadow: [horizontal offset] .
CSSのdrop-shadow(ドロップシャドウ)の使い方とbox-shadow(ボックスシャドウ)との違いについて解説します。CSSで影を付けるのに便利なドロップシャドウとボックスシャドウを上手く使い分けましょう! Drop shadows. designers have loved them for a long time to the extent that we used to fake them with PNG images before CSS Level 3 formally introduced them to the spec as the box-shadow property. I still reach for drop shadows often in my work because they add a nice texture in some contexts, like working with largely flat designs.
blood test drop in
Let’s have a look at how we can use the CSS text-shadow property to create truly 3D-looking text. You might think of text-shadow as being able to apply blurred, gradient-looking color behind text, and you would be right! . (dozens of drop shadows are probably not cheap). Jerome Toole. Permalink to comment # April 21, 2020. Nice! I .Utilities for applying drop-shadow filters to an element. Tailwind CSS home page. v3.4.13. Introducing . This is useful for applying shadows to irregular shapes, like text and SVG elements. . From the creators of Tailwind CSS. Make a try if you are using Microsoft windows and you will see that in chrome fonts are ugly if you use css3 text-shadow. . Finally! I find a straight forward way to use drop shadow with css. I’m a newbie so I appreciate your post. Thank you. Reply. James. Permalink to comment # June 16, 2011. props on the fools and horses reference :) Reply. In recent versions of Tailwind CSS, you can add drop shadows to text by using the drop-shadow-{amount} utilities (you can also use these classes for div elements to create box shadows).{amount} can be one of the following:

offset-x offset-y (required). offset-x指定水平距离,其中负值将阴影放置到元素的左侧。offset-y指定垂直距离,其中负值将阴影置于元素之上。如果两个值都为 0,则阴影直接放置在元素后面。. blur-radius (optional). 阴影的模糊半径,指定为 。 值越大,阴影就越大,也越模糊 The CSS drop-shadow() function adds a shadow effect to elements, like images, using horizontal and vertical offsets, blur radius, spread radius, and color parameters. It enhances visual depth and prominence in web design. . Approach: The text-shadow property of CSS is used to apply the shadow effect on text. It takes four values vertical .
text shadow property in css
text shadow effects in css
This CSS text shadow generator will help you learn and design shadows for your hyperlinks, headings or any text you have on a webpage. The CSS code for shadows requires four values, they are: Horizontal Length, Vertical Length, Blur Radius and Shadow Color. Update This generator has been updated to allow for multiple shadows to be added. CSS中,通过text-shadow、box-shadow两个属性分别为文本和元素添加阴影效果。CSS语法 box-shadow: h-shadow v-shadow blur spread color inset; 向元素添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。 text-shadow: This is a CSS property that creates shadows specifically for text elements. filter: drop-shadow(): The CSS property here is filter, but what create the shadow is the drop-shadow function it accepts. . In the absence of a value in the drop-shadow() function in the first box, the shadow uses the value of the color property from the element (lime).The second and third shadows illustrate that the length and color values can be specified in any order. The third shadow shows the blurring effect when a third value is specified. The fourth shadow .

blood test drop in centre
You could try stacking multiple blured shadows until the shadows look like a stroke, like so:.shadowOutline { text-shadow: 0 0 4px black, 0 0 4px black, 0 0 4px black . By Joe Liang We can add a drop shadow to any HTML element using the CSS property box-shadow. Here's how. ##Adding a Basic Drop Shadow Let's first set up some basic HTML elements to add our drop shadows to: ```html Box1 Box2 Box3 Then add some basic . Collection of 30+ CSS Text Shadow Effects. All items are 100% free and open-source.
In the absence of a value in the drop-shadow() function in the first box, the shadow uses the value of the color property from the element (lime).The second and third shadows illustrate that the length and color values can be specified in any order. The third shadow shows the blurring effect when a third value is specified. The fourth shadow .A text-shadow CSS generator that helps you quickly generate text-shadow CSS declarations for your website. It comes with many options and it demonstrates instantly. If you want to have cool fonts, please also try our font keyboard to help easily get fonts at Font Keyboard iOS app and Font Keyboard Android app.如果第一个框中的 drop-shadow() 函数中缺少 值,则阴影将使用元素 ( lime) 中的 color 属性的值。 第二个和第三个阴影说明长度和颜色值可以按任何顺序指定。第三个阴影显示指定第三个 值时的模糊效果。 第四个阴影使用负偏移,将阴影移动到左侧和顶部。一款CSS阴影生成器,包含box-shadow生成器、text-shadow生成器、drop-shadow . text-shadow 文字阴影 drop-shadow 不规则阴影 预览(支持拖拽) css. 示例 基础. Layer #1 水平偏移: px. 垂直偏移: .
In case you want to apply the shadow to the inside of the element (inset) but only want it to appear on one single side you can define a negative value to the "spread" parameter (5th parameter in the second example).To completely remove it, make it the same size as the shadows blur (4th parameter in the second example) but as a negative value. Key term: We cover CSS filters in another module, but in short, filters allow you to apply multiple graphical effects to the pixels of an element. The drop-shadow filter has the same values as box-shadow but the inset keyword and spread value are not allowed. You can add as many shadows as you like, by adding multiple instances of drop-shadow values to the filter . The Drop Shadow class is used to apply a filter to the image to set the shadow of the image. This class creates a blurred shadow in a given offset and color. In CSS, we do that by using the CSS drop-shadow() Function. Tailwind CSS newly added feature brightness in 2.1 version. Drop Shadow: drop-shadow-sm: This class is used to set the small shadow
text shadow css generator
WEBWatch video Blonde Baby Kxtten goes 5on1 Hardcore gangbang DP/DVP/DAP/TP, pussy creampie in double on Redtube, home of free Gangbang porn videos and Big Ass sex .
css test drop shadow|css text drop shadow generator